
🐌 원 그리기
원점 또는 0에서 원을 그리는 공식이 있다. 아래 공식을 그래프로 그리면 원이 되는 것이다.
x^2 + y^2 = r^2

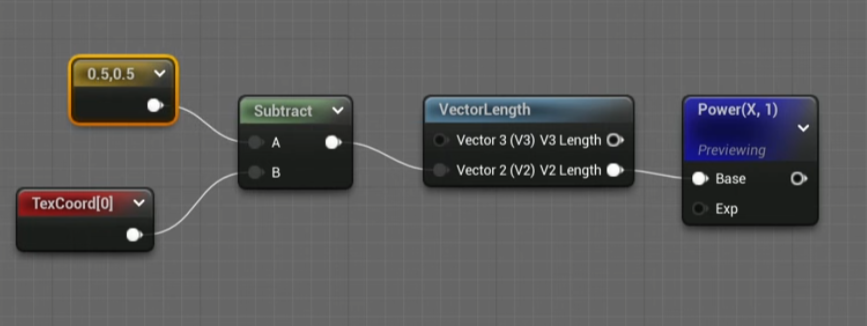
이를 언리얼 노드로 표현하면 이렇다.

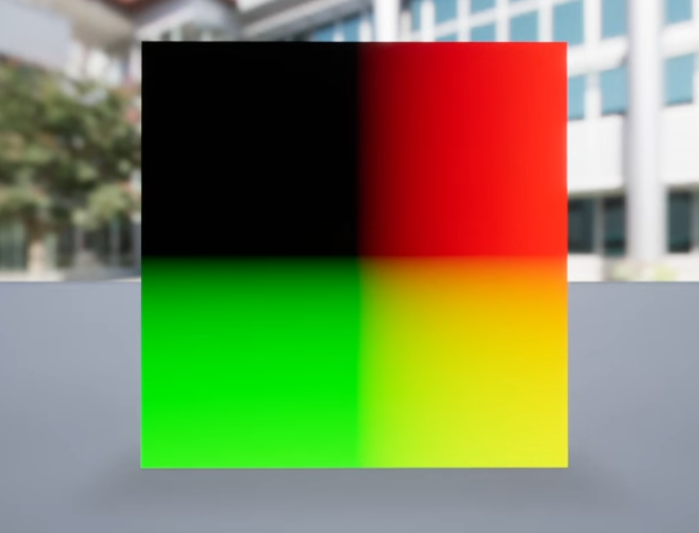
하지만 이런 식으로 표현되게 되는데, 좌상단 0,0의 좌표 원점 기준으로 원을 그렸기 때문이다.


🐌 원 영점 중앙으로 바꾸기
Subtract를 추가한다.


0보다 낮은 값이 나오는 것을 방지하기 위해 power 대신 multiply 사용.


🐌 특정 위치로 원 바꾸기
이전 단계를 따르면 원을 중앙에 그릴 수 있게 되지만 정확히 어느 위치에 그릴 것인지 적용할 수는 없다. (Subtract(,0.5)
아래 구조를 따르면 2개의 상수가 각각 x와 y 좌표 역할을 하고 Power의 Exp를 통해 크기까지 조정할 수 있다.

🐌 HLSL 코드로 변환하기

float d = length(pos-uv);
return d;
Step 노드를 사용하여 0.5 보다 작거나 같은 픽셀만 반환하는 것을 코드로 작성하기.



float d = length(pos-uv);
return d <= 0.5;( 0.5를 더 낮은 값으로 바꾸면 원 크기가 더 작아진다. )
🐌 원의 크기를 제어할 수 있도록 값을 변수로 만들기.

float d = lenght(pos-uv);
return d <= radius;( custom node input에 radius를 추가한다. )
🐌 위의 과정으로 그린 원을 타일링 하기.




float d = length(pos-uv);
return d <= radius;

float d = length(pos-(frac(uv*gridSize)));
return d <= radius;
( custom node input에 gridSize를 추가한다. )
혹은 아래처럼도 할 수 있다.

float result = 0;
for (int x = 0; x < tile.x; x++)
{
for (int y = 0; y <tile.y; y++)
{
float2 pos = float2(x * (1/tile.x),
y * (1/tile.y));
result += step (length(pos-uv+(0.5/tile)),size);
}
}
return(result);
🐌 Ref.
반응형
'HLSL' 카테고리의 다른 글
| HLSL 데이터 타입 Struct (0) | 2024.12.12 |
|---|---|
| 커스텀 노드로 픽셀 이펙트 (노이즈 패턴) 만들기 (0) | 2024.12.12 |
| 루프 패턴 만들기 (0) | 2024.10.29 |